
REALITY KITCHEN
REDESIGN
Reality Kitchen is a nonprofit that empowers individuals with intellectual and developmental disabilities (I/DD) through coaching and job skills training. However, their outdated website struggled with usability issues and failed to inspire user confidence. Our team took a user-centered approach to redesign the organization's website, strengthening its connection with customers and donors, amplifying its mission, and increasing its impact on the community.
MY ROLE
As a UX designer, I collaborated with two colleagues to evaluate the current website, conduct research, create prototypes, and deliver a live website.
TIMELINE
9 Weeks
TOOLS USED
Adobe Color, Adobe Stock, coolors.co, Figjam, Figma, G Suite, Photoshop, Stark, Unsplash, Zoom, Discord, WordPress, Astra (theme), Spectra (WordPress Block Editor), ChatGPT, HTML, CSS
SCOPE
This project's primary focus was improving the website which involved revamping the menu navigation, improving the branding, and addressing the mobile experience.
OVERVIEW
The redesign addressed key usability issues users faced when visiting RealityKitchen.org. It culminated in a working website built in WordPress.
REDESIGN STAGE ONE:
DISCOVER AND UNDERSTAND THE PROBLEM
Assessing Usability Through Heuristic Analysis
We evaluated RealityKitchen.org using design heuristics, identifying pain points like overly text-heavy buttons. We conducted a comprehensive review of the website from top to bottom, ensuring no area was overlooked.

BUTTON STYLES
-
Inconsistent elements can confuse users.
-
Buttons have too many words.

POP-UPS
-
Users respond negatively to pop-ups.
-
The image doesn't engage users.

NAVIGATION
-
Some page links are broken.
-
Some pages are missing.
Gathering Insights from User Interviews and Testing
Our user testing revealed how participants interacted with the website, assessing their ability to navigate and locate target pages, while also capturing their feedback on the experience.

NAVIGATION TESTING
We conducted a user test to evaluate the website's usability and created a graph showing hard-to-find pages. Surprisingly, 50% of users couldn’t find the café menu. This highlighted significant usability issues that required immediate attention.

USER FEEDBACK
We recorded critical feedback from customers and testers. I created this chart to highlight common issues such as a lack of confidence in the donation process. These insights guided our redesign efforts to address these concerns and enhance user trust.
REDESIGN STAGE TWO:
Define the Core Problem to be Addressed
Creating Personas to Align Design with User Needs
With user research and testing feedback we created three personas or key user segments. This information informed our design decisions and helped us convey our design choices to the client.
-
Goal: Meet up with friends for lunch
-
Needs: Find café menu and hours
-
Pains: Doesn't like using technology
LUCY LUNCH

-
Goal: Independence through skills training
-
Needs: Navigate to online-based classes
-
Pains: Struggles with information overload
BELLA BAKER

-
Goal: Engage the organization's community
-
Needs: Writing blog and news posts
-
Pains: Doesn't like complicated workflows
WALTER WEB

Visualizing the Customer Journey to Identify Key Opportunities
I created a user journey map to visualize the experience of customers like Lucy Lunch as she interacted with the website, identifying friction points and opportunities for improvement. Making the website more intuitive and emphasizing the organization's positive impact can build trust and encourage donations.
-
Goal: Meet with friends for brunch
-
Needs: Find café menu and hours
-
Pains: Doesn't like using technology
LUCY LUNCH, USER

-
8:15 am Recalls Reality Kitchen has good food
-
8:16 am Remembers café is not always open
-
8:19 am Easily finds menu, gluten-free options, and explores the new intuitive website
EMOTIONAL JOURNEY

-
Show positive customer reviews
-
Access the menu from the homepage
-
Funnel users to the donation page
DEV OPPORTUNITIES

Establishing Clear Goals Through a Problem Statement
Before starting work on specific features and designs, we crafted a problem statement to align our design goals with the stakeholders' objectives and vision, clearly outlining the usability issues we aimed to address.

PROBLEM STATEMENT
The Reality Kitchen website serves as a central hub for organizational information, an access point for online classes, and a platform for community outreach. However, our user research and usability testing revealed that users struggle with navigation and the mission statement lacks clarity.
HOW MIGHT WE?
How can we redesign the website to ensure intuitive navigation, strengthen community engagement, streamline maintenance, and increase monthly donations?
Our team used the SCAMPER method to brainstorm design solutions for the website, exploring ways to Substitute, Combine, Adapt, Modify, Put to Another Use, Eliminate, and Rearrange elements. I suggested adapting the old design into a retro style to create a unique and engaging user experience.
Brainstorming Design Solutions with SCAMPER
SUBSTITUTE
-
Combine multiple news pages into one blog
-
Simplify navigation with single-word labels
-
Replace Courier New with a modern font
COMBINE
-
Merge the wishlist and donation pages
-
Consolidate policy pages into one
-
Integrate the partner page with the homepage
ADAPT
-
Transform the "old" style into a "retro" vibe
-
Convert excess pages into blog posts
-
Change the complaint form to a feedback form
REDESIGN STAGE THREE:
Develop Solutions to the Problem
MODIFY
-
Add "Menu" to top navigation
-
Highlight photos prominently
-
Simplify information
PUT TO OTHER USE
-
Feature customer reviews as testimonials
-
Archive outdated updates
-
Make static homepage distinct from a news page
ELIMINATE
-
Remove missing pages
-
Eliminate duplicate buttons and links
-
Reduce excess negative space
REVERSE
-
Place "hours explanation" at the top
-
Move contact info to the footer
-
Add donation button to the header
Focusing on High-Impact Website Features
We used an impact matrix to prioritize website features gathered from our brainstorming session. Due to time constraints, some ideas were shelved for later sprints. Fixing the navigation, making the menu easy to find, and chunking (reorganizing) information were all feasible and highly impacted the user experience.

Improving Navigation Through Card Sorting
To tackle the navigation issues the team conducted card sorting. We each organized website topics based on logical relationships. We compared our results and discussed the differences. This exercise helped us create a more intuitive navigation menu based on user expectations.

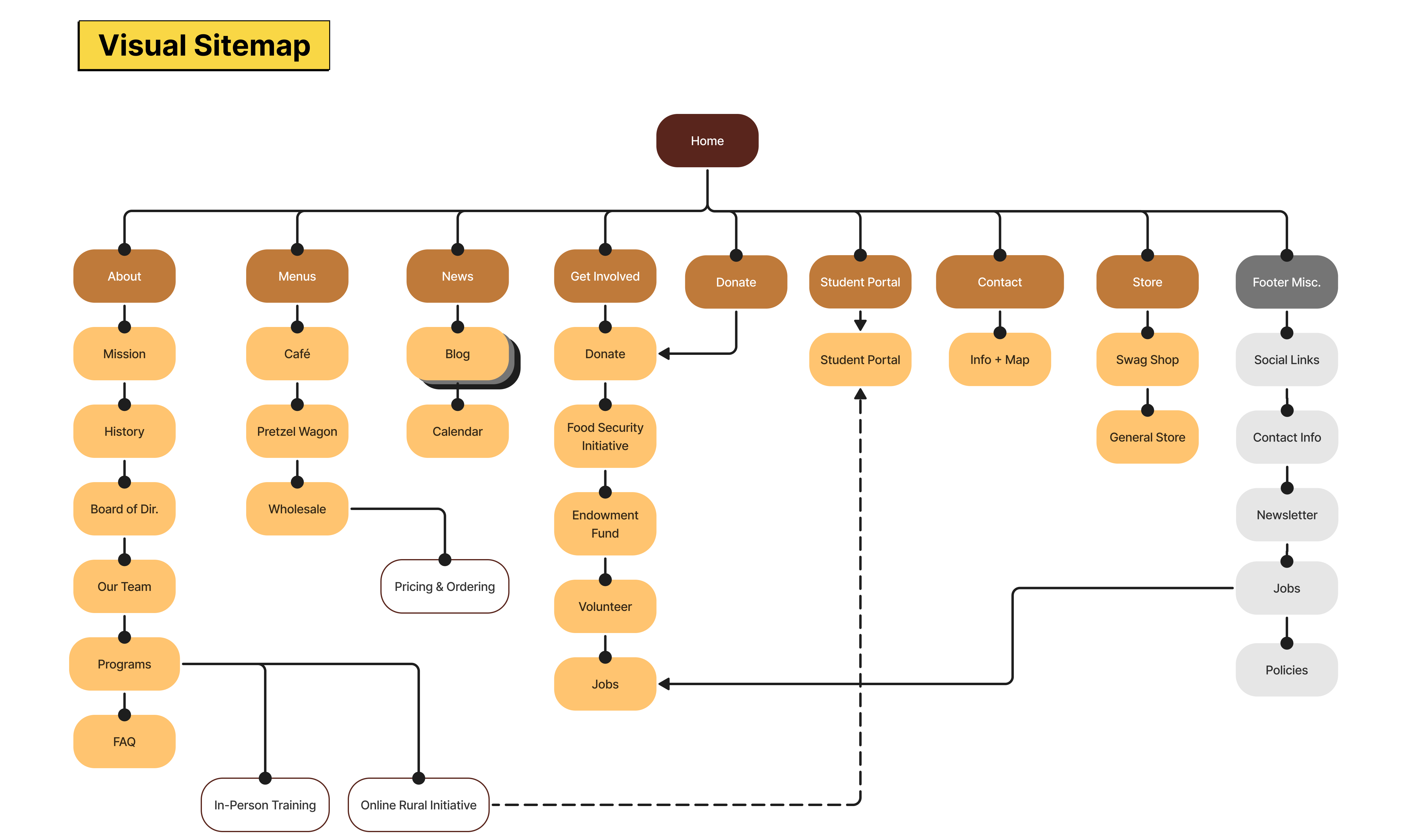
Creating a Clear User Path With a Visual Sitemap
I translated our card sorting into a hierarchy. This visual sitemap shows how pages are linked together and roughly how users can expect to flow from the homepage to subpages. Users can reach any page within two clicks.

Crafting User-Centered UX Writing and Branding
Creating layouts with paper sketches helped us quickly visualize and organize ideas. While sketching the homepage, I noticed the information felt cluttered. This revealed the need to increase negative space in future iterations to improve clarity and balance the design.

Exploring Initial Concepts Through Paper Sketches
Next, I translated the paper sketch into a low-fidelity wireframe, including elements like the header, navigation menu, content sections, call-to-action buttons, and footer. This simple, non-detailed version allowed for early feedback on the overall structure and placement of the page elements.

Creating Interactive Prototypes in Figma
I created a clickable menu in Figma using our low-fidelity prototype to test and validate our card sorting decisions. This prototype enabled us to gather initial feedback on the navigation's functionality and make necessary adjustments before proceeding with the WordPress build.

Ensuring Design Consistency with a Style Guide
Developing a style tile in collaboration with the client enabled us to quickly explore various design styles, receive client feedback, and make timely adjustments to visual elements.

REDESIGN STAGE FOUR:
DELIVER A USER-TESTED PRODUCt
Measuring Redesign Impact with User Testing
Tailoring UX Through Responsive Design
We implemented final changes based on testing and ensured the website functioned seamlessly across different screen breakpoints, delivering a smooth experience for both desktop and mobile devices.
We tested our navigation redesign for both mobile and desktop views. While users initially had some difficulty finding the wholesale page, they located it after further exploration. The redesign increased successful navigation by up to 150%.

COLLABORATION
Working closely with stakeholders helped me understand Reality Kitchen's unique needs and align the design with its mission to support people with I/DD.
CUSTOM SOLUTIONS
Designing custom graphics and tailored UI elements, like hover states, enhanced the visual appeal and usability of the website.
USER-CENTERED
Through testing and feedback, I learned that incorporating user input early in the process leads to more effective solutions that users will love.
RESPONSIVE
Creating a seamless experience across devices reinforced the importance of designing for various screen sizes to ensure brand consistency.
INSIGHTS
Here are just a few of the insights gained during this project.
NEXT STEPS
Here are a few things I would like to do if I had more time to work on this project.
ACCESSIBILITY
Set up an accessibility solution like UserWay so users have access to ready-made usability options.
OPTIMIZATION
Focus on optimizing the site’s load times, mobile performance, and overall user experience by converting images to WebP and reducing page elements.
SEO
Improve search engine optimization by adding keywords to titles, meta descriptions, content, and image alt text.
ANALYTICS
Install Google Analytics to track user behavior and gather data-driven insights for future website iterations.
COLOR PALLETE
-
Text to background contrast ratio 7:1
-
Colorblind safe color combinations
ALT TEXT
-
Clear image descriptions
-
Null "" for decorative images
DESCRIPTIONS
-
Clearly labeled form fields
-
Contextually descriptive links and buttons
We created a style guide that clearly defines the typography, color palette, spacing, and color combinations. We included examples of best practices and things to avoid, maintaining page consistency and brand identity.


For this project, I created custom graphics and converted the existing logo into vector format by hand. The vector file increased text sharpness and reduced the file size by 40%.
SVG Vector File
192 KB
PNG File
324 KB

Developing the Site Using WordPress and Tailored CSS
Creating a Low-Fidelity Wireframe to Gather Initial Insights


In addition to designing, our team built the site in WordPress using the Spectra block editor. We used the Astra theme and used CSS to add custom hover states in the navigation for better visibility.
Enhancing Logo and Graphics
Refining Design Choices with a Style Tile
REDESIGN CONCLUSIONS:
LESSONS LEARNED
We enhanced the website copy by using straightforward and concise language, making links and buttons action-oriented, and using info panels (card components) to group related information. We also incorporated playful word choices in section headings to engage users and reflect the Reality Kitchen branding.

Improving Accessibility with Usability Testing
We ensured our final design adhered to accessibility standards, including color contrast and screen reader compatibility, by using tools like Adobe Color. We also gathered real-world feedback from testers to validate usability and ensure an inclusive experience for all users.




